
概述使用网页控件(UIWebView)与工具栏控件(UIToolbar),我们可以自制一个小型的
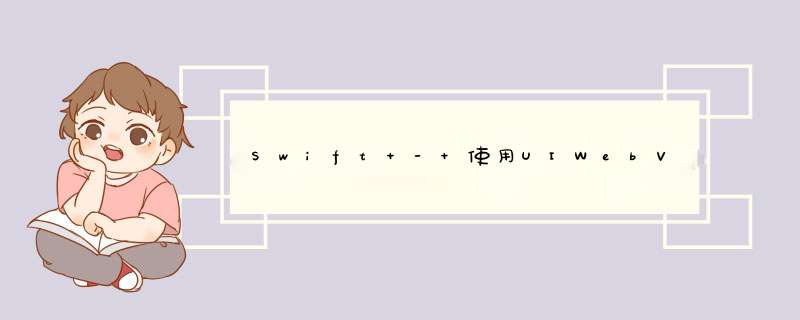
浏览器,其功能如下: 1,输入网址,点击“Go”按钮加载网页 2,加载过程中有进度条,同时可以点击停止按钮取消加载 3,有页面刷新按钮 4,有前进后退按钮 效果图如下: 代码如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
使用网页控件(UIWebVIEw)与工具栏控件(UIToolbar),我们可以自制一个小型的浏览器,其功能如下: 1,输入网址,点击“Go”按钮加载网页 2,加载过程中有进度条,同时可以点击停止按钮取消加载 3,有页面刷新按钮 4,有前进后退按钮
效果图如下: 代码如下: | 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 @H_301_174@ 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 @H_19_404@ 184 185 186 187 188 189 190 | @H_764_419@ import UIKit class VIEwController : UIVIEwController , uiwebviewdelegate UITextFIEldDelegate { @IBOutlet var btngo: UIbutton ! webvIEw: UIWebVIEw ! txturl: UITextFIEld ! loadindicator: UIActivityIndicatorVIEw ! //进度条计时器 ptimer: NSTimer ! //进度条控件 @H_43_502@progbar: UIProgressVIEw ! overrIDe func vIEwDIDLoad() { super .vIEwDIDLoad() // Do any additional setup after loading the vIEw,typically from a nib. self .webvIEw.delegate = ; loadindicator = (frame: CGRectMake (100.0,100.0,32.0,32.0)); loadindicator.activityIndicatorVIEwStyle = UIActivityIndicatorVIEwStyle . Gray .vIEw.addSubvIEw(loadindicator); txturl.delegate = self //构建浏览器工具条 setupbrowserToolbar() } setupbrowserToolbar() { // 创建一个浏览器工具条,并设置它的大小和位置 let browserToolbar = UIToolbar (0,320,44)) // 将工具条添加到当前应用的界面中 .vIEw.addSubvIEw(browserToolbar) //创建图片工具条,但是不是直接使用文件名,而是用 NSData 方式初始化 UIImage path = NSBundle .mainBundle().pathForResource( "back" "png" ) urlStr = NSURL .fileURLWithPath(path!); data = NSData (contentsOfURL:urlStr); btnback = UIbarbuttonItem (image: UIImage (data: data!), style:. Plain Selector ( "backClicked:" )); //第一个分隔按钮 btngap1 = (barbuttonSystemItem:. FlexibleSpace nil ); // 创建前进按钮 UIbarbuttonItem btnforward = (named: "forward.png" ), "forwardClicked:" )); // 第二个分隔按钮,创建一个可伸缩的UIbarbuttonItem btngap2 = "reload.png" )); //第三个分隔按钮 btngap3 = "stop" )); //第四个分隔按钮 btngap4 = (progressVIEwStyle: UIProgressVIEwStyle bar ) // 设置UIProgressVIEw的大小 progbar.frame = (customVIEw:progbar) // 为工具条设置工具按钮 browserToolbar.setItems( [btnback,btngap1,btnforward,btngap2, btnreload,btngap3,btnstop,btngap4,btnprog ],animated: true ) //创建计时器对象 ptimer = .scheduledTimerWithTimeInterval(0.2, "loadProgress" ); ptimer.invalIDate() } textFIEldShouldReturn(textFIEld: ) -> Bool { txturl.resignFirstResponder() print "url Changed!" ) url = txturl.text; loadUrl(url!) return true } /* 在 UIWebVIEw 加载指定 URL */ loadUrl(url: String ) { urlobj = (string:url) request = NSURLRequest ( URL :urlobj!) webvIEw.loadRequest(request); } stopClicked(sender: ) { webvIEw.stopLoading() } reloadClicked(sender: ) { webvIEw.reload() } backClicked(sender: ) { webvIEw.goBack() } forwardClicked(sender: ) { webvIEw.goForward() } @IBAction goClicked(sender: ) { //收起输入面板 txturl.resignFirstResponder() url = txturl.text; loadUrl(url!) } dIDReceiveMemoryWarning() { .dIDReceiveMemoryWarning() } webVIEwDIDStartLoad(webVIEw: ) { progbar.setProgress(0,153)!important">false ); ptimer.fire(); loadindicator.startAnimating(); } webVIEwDIDFinishLoad(webVIEw: ) { loadindicator.stopAnimating(); progbar.setProgress(1,monospace!important; min-height:inherit!important">); ptimer.invalIDate(); } loadProgress() { // 如果进度满了,停止计时器 if (progbar.progress >= 1.0) { // 停用计时器 ptimer.invalIDate(); } else { // 改变进度条的进度值 progbar.setProgress(progbar.progress + 0.02,monospace!important; min-height:inherit!important">); } } webVIEw(webVIEw: NSError ?) { alertController = UIAlertController (Title: "出错!" UIAlertControllerStyle Alert ) okAction = UIAlertAction "确定" UIAlertActionStyle Cancel ) alertController.addAction(okAction) .presentVIEwController(alertController,completion: ) } }
总结
以上是内存溢出为你收集整理的Swift - 使用UIWebView和UIToolbar制作一个浏览器全部内容,希望文章能够帮你解决Swift - 使用UIWebView和UIToolbar制作一个浏览器所遇到的程序开发问题。
如果觉得内存溢出网站内容还不错,欢迎将内存溢出网站推荐给程序员好友。


 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)