
关于sxsy51所说的“浏览器渲染没毛病,查看源代码也没毛病”的问题,我下面分别用div和p来做嵌套,看看是不是如他所说没毛病:
<style>
div,p {padding:10pxborder:1px solid #000}
</style>
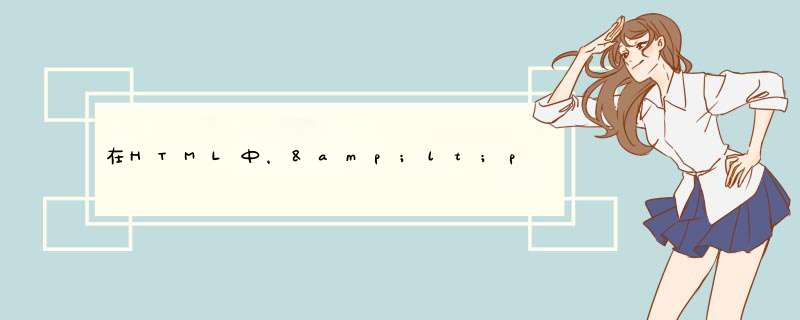
这是div三层嵌套的结果:
<div>1<div>2<div>3</div></div></div>
这是p三层嵌套的结果:
<p>1<p>2<p>3</p></p></p>
下面是截图:
html嵌入php代码的方法:php通过4中类型的分界符即可实现在html的嵌入。
1、<?php?>
2、<??>
3、<script language=”php”> </script>
4、<%%>
第1种方法是最常用的,因为它几乎能在所有支持php语言的服务器中运行。”<?php”是php的一个开始分界符,”?>则是一个结束分界符。打一个比方,php服务器相当于一个运动员,而”<?php”则相当于起跑线,”?>”想当于终点线。
第2-3种方法需要特殊的设置或者高版本的php,这里就不再详谈了。
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)