
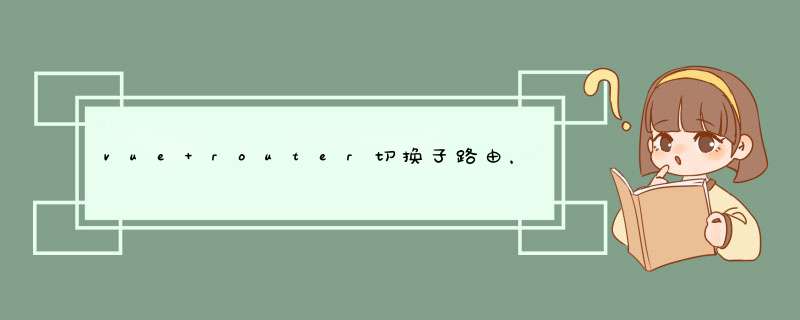
下面是网站的大概框架图:包含主框架、子模块、子模块下的子路由组件,其中/a匹配子模块1,/a/b和/a/b都是子模块1的子路由,显示在子模块的中间容器中
问题:当路由从/a/b到/a/c时,子模块1 整个页面都被刷新,包括侧边菜单和中间子路由组件。
期望:从/a/b到/a/c时只更新中间内容组件,侧边菜单组件保持当前状态
导致问题的原因:
在App.vue的router-view标签中设置了key值为$route.fullPath,那么路由地址一旦改变就会刷新整个路由组件,路由组件不会复用。
解决:删除App.vue中router-view的key值,如果说不同路由对应了同一组件,可以在该组件中监听路由参数更新页面,或者在父组件得router-view中设置key值
1.删除APP.vue中router-view的key值
2.在子模块的跟组件中根据自己的需求设置router-view的key值(不设置、设置为route.path/route.fullPath等)
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)