
我是 YYDataV数据可视化
专注于 数据可视化大屏,工厂扫码装箱系统 等
我的微信 6550523,多多交流 ~
本案例为32:9超宽分辨率的大屏。
效果展示 1.动态实时更新数据效果图 2.鼠标右键切换主题代码中预置了12个主题风格,实际开发中可根据实际情况二次增加。
切换个主题,我们可以看到:主题的配色变化了。
一. 确定需求方案 1. 屏幕分辨率这个案例的大屏分辨率是32:9,超炫的的宽屏比。
根据电脑分辨率屏幕自适应显示,F11全屏查看;
2. 部署方式B/S方式:支持Windows、Linux、Mac等各种主流 *** 作系统;支持主流浏览器Chrome,Microsoft Edge,360等;服务器采用python语言编写,配置好python环境即可。
二. 整体架构设计- 前端Echarts开源库:使用 WebStorm 编辑器;
- 后端 http服务器:基于 Python 实现,使用 Pycharm 或 VSCode 编辑器;
- 数据传输格式:JSON;
- 数据源类型:JSON文件。实际开发需求中,支持定制HTTP API接口方式或其它各种类型数据库,如PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite、Excel表格等。
- 数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
根据客户的实际需求,首先画出产品的原型布局。这里我为了后期方便开发,对不同的div进行了颜色和数字标识。参考index_layout.html
2. 设置模板根据原始布局,将设计组提供的UI配置到模板中。参考index_template.html
3. 编写图表做完以上工作,接下来就可以对div加载各式图表!至此,工作已经完成了一半的样子。
四.编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码) 1. 前端html代码使用bootstrap container-fluid, row, col等实现。
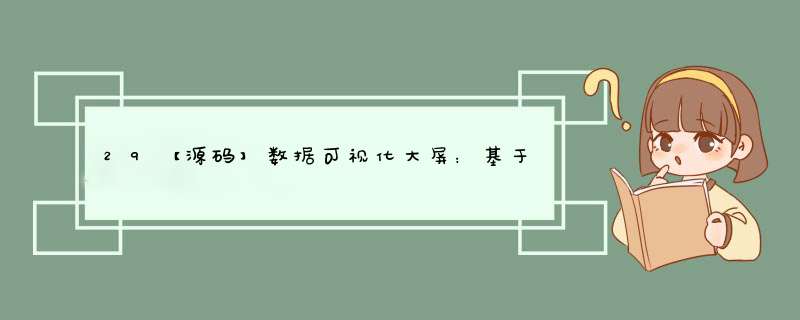
【29】数据可视化大屏 - 企业综合信息
公司概况
营业额达成率
利润达成率
企业文化
市值增长
产品数据
产品人力分布
日活数据
产品印象
专注数据可视化,助力企业智能化
运营概览
客户企业画像
资产负债率
订单完成率
团队风采
性别分布
年龄分布
开发产品分布
团队精神
bar_ROA.json 如下
{
"xAxis": {
"data": [
"01",
"02",
"03",
"04",
"05",
"06",
"07",
"08",
"09",
"10"
]
},
"series": [
{
"data": [
84,
76,
99,
51,
65,
98,
72,
100,
67,
87
]
}
]
}支持在每个echarts图表中独立控制定时更新的间隔。
// 定时1s执行数据更新函数
setInterval(function () {
async_echart_bar_horizontal(
container,
path_bar_horizontal + "bar_horizontal.json"
);
}, 1000);from flask import Flask
app = Flask(__name__, static_folder="static", template_folder="template")
# 主程序在这里
if __name__ == "__main__":
# 开启线程,触发动态数据
a = threading.Thread(target=asyncJson.loop)
a.start()
# 开启 flask 服务
app.run(host='0.0.0.0', port=88, debug=True)
python main.py
http://localhost:88/static/index.html
https://yydatav.blog.csdn.net/
https://blog.csdn.net/lildkdkdkjf/article/details/120705616
我的微信号:6550523 欢迎多多交流29【源码】数据可视化大屏:基于Echarts+PythonFlask实现的32-9超宽大屏-企业综合信息.zip-企业管理文档类资源-CSDN下载
更多可视化案例YYDatav的数据可视化《精彩案例汇总》_YYDataV的博客-CSDN博客
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)