
1. 单击事件 单击任意一个复选框 执行jquery (字符串拼接)
$(".clv").change(funcTIon() {
var str="";
$('input[name="checkbox"]:checked').each(funcTIon(){
str+=$(this).val()+"、";
});
$("#updateinput").val(str);
});
1. 单击事件 单击任意一个复选框 执行jquery (数组接收)
$(".clv").change(funcTIon() {
var chk_value =[];
$('input[name="test"]:checked').each(funcTIon(){
chk_value.push($(this).val());
});
alert(chk_value.length==0 ?'你还没有选择任何内容!':chk_value);
});
1. 单击复选框 判断是否 选中
方法一:
if ($("#check7")get(0).checked) {
alert();
}
方法二:(比较易懂)
if($('#check7').is(':checked')) {
alert();
}
方法三:
if ($('#check7').attr('checked')) {
alert();
}
实现单击文字 ,复选框选中 在复选框后面添加 其值对应复选框中的数据
全选
全选:$(":checkbox").attr("checked","checked");
取消全选:$(":checkbox").removeAttr("checked");
获取选中的:$(":checked[checked='checked']")
不行则尝试:
全选: $(":checkbox").prop("checked",true)
取消全选:$(":checkbox").prop("checked",false)
获取选中的:$(":checkbox:checked")
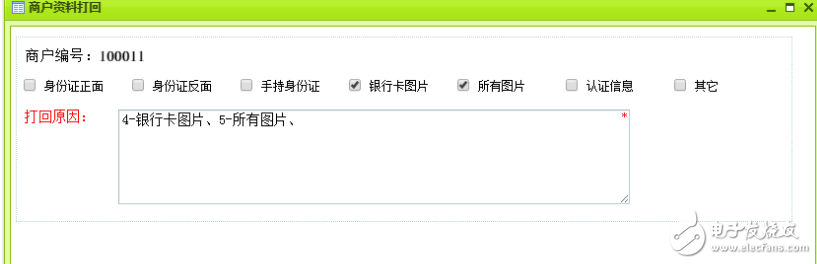
实现如图效果

单击 添加数据, 选择其他清空数据,其他项选中
$(".clv").change(function() {
if($('#check7').is(':checked')) {
$(":checkbox").removeAttr("checked");
$(this).attr("checked","checked");
$("#updateinput").val('');
}else{
var str="";
$('input[name="checkbox"]:checked').each(function(){
str+=$(this).val()+"、";
});
$("#updateinput").val(str);
}
});
欢迎分享,转载请注明来源:内存溢出

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)